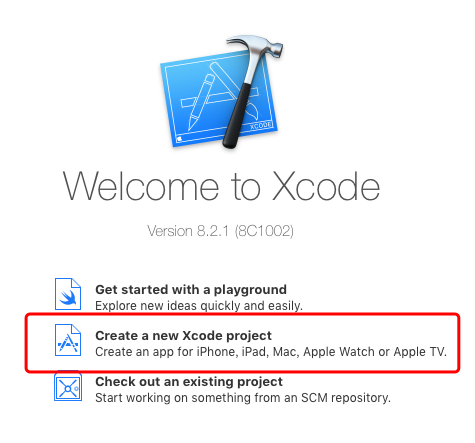
1. 打开Xcode,这里用的是8.2.1,新建项目,如下图:

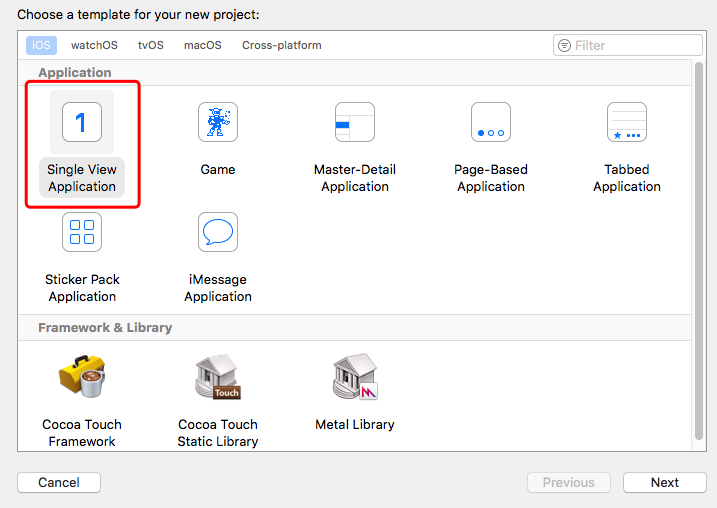
2. 新建一个空白应用,如下图:

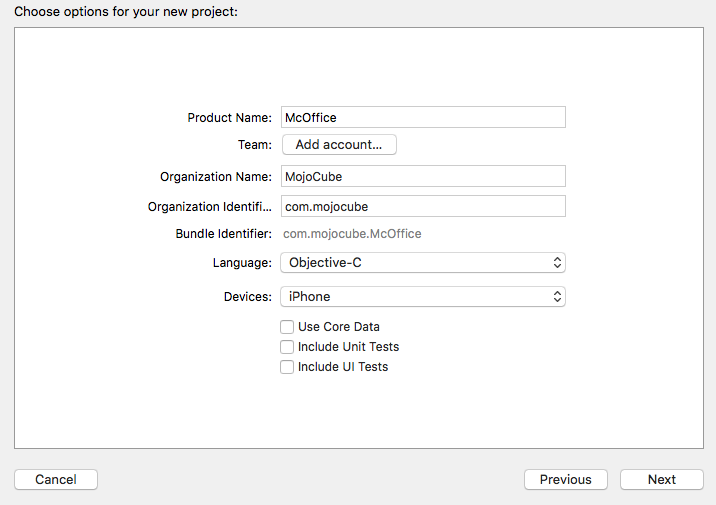
3. 填写项目名称、组织机构,语言选择Objective-C,设备选择iPhone,如下图:

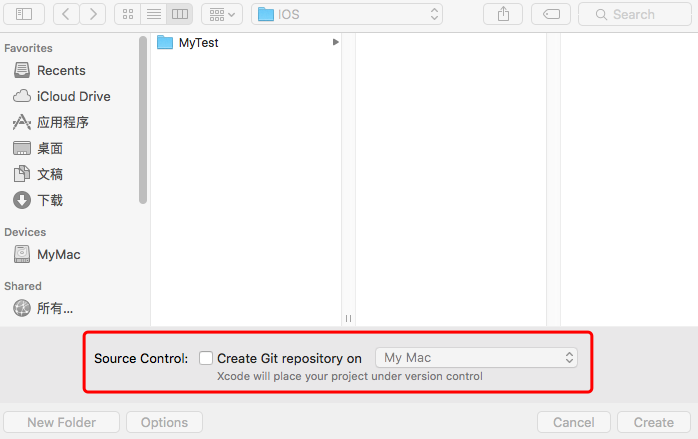
4. 选择项目存放目录,红色框不要勾选,然后点击“Create”,如下图:

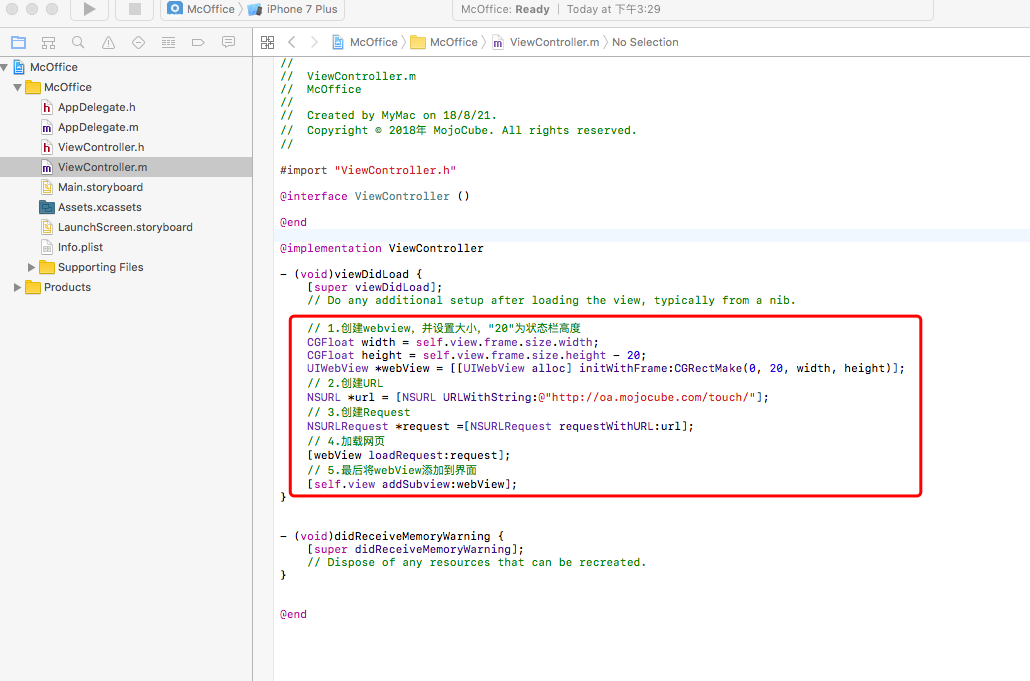
5. 点击项目下面的ViewController.m,加入红色框的代码,URL改成您的H5网址,如下图:

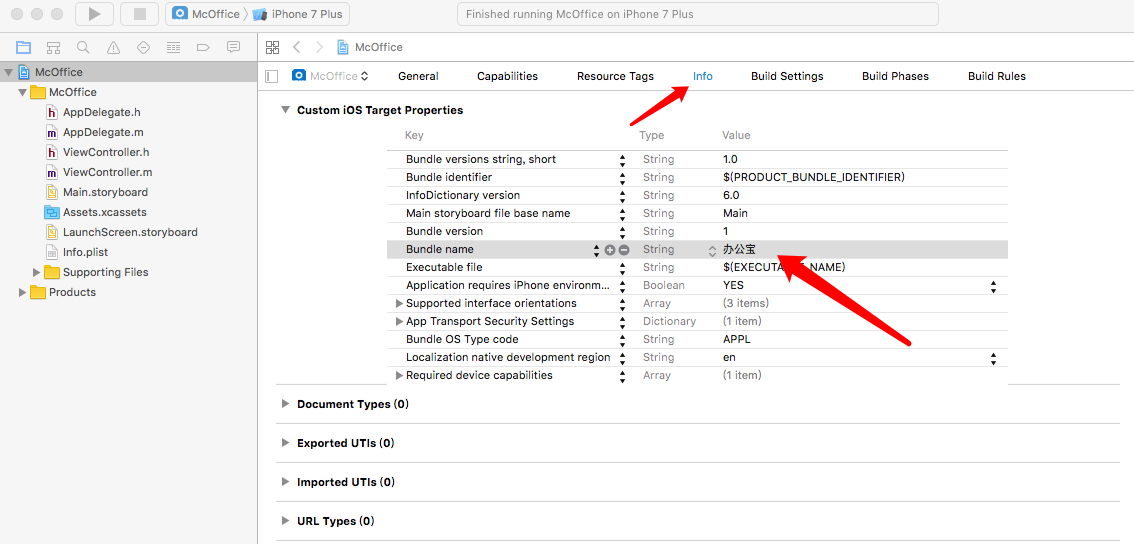
6. 点击项目设置>>Info>>Bundle name,修改APP名称,如下图:

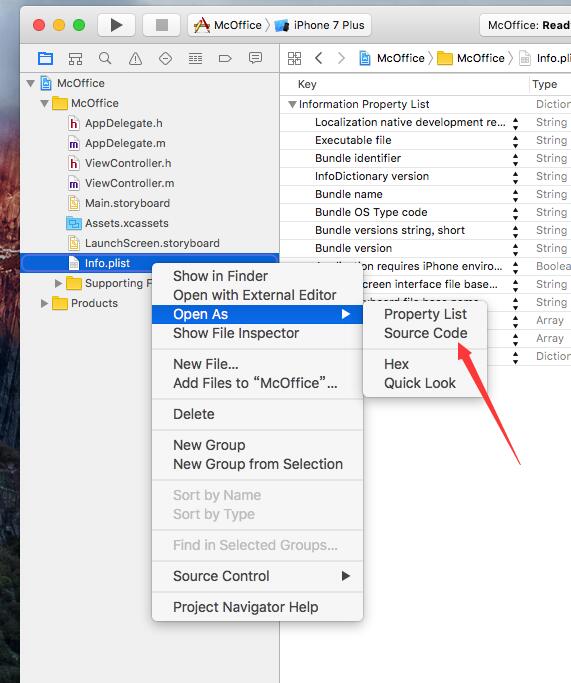
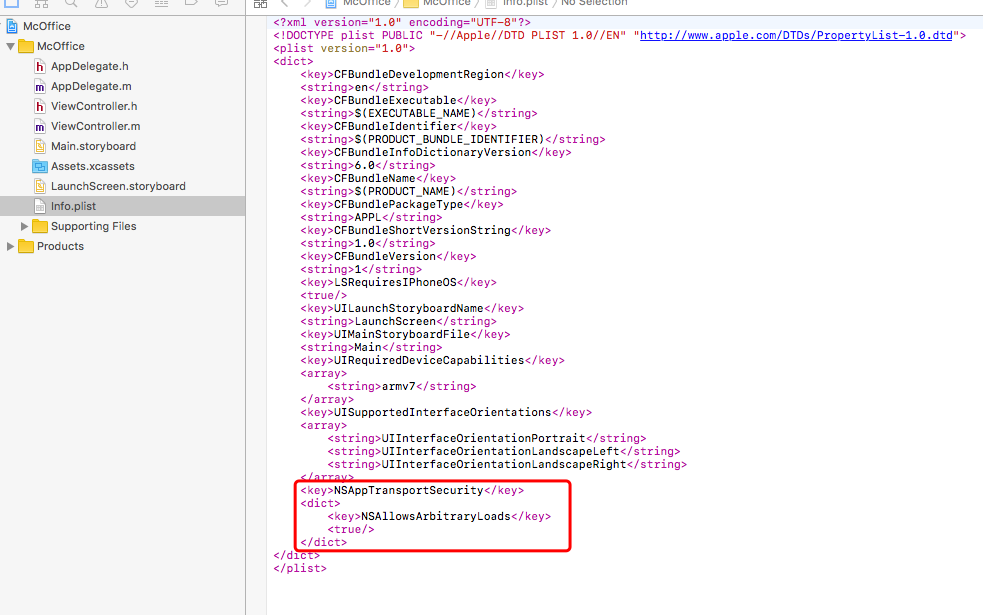
7. 默认用HTTP协议打开是空白的,要修改一下Info.plist,如下图:


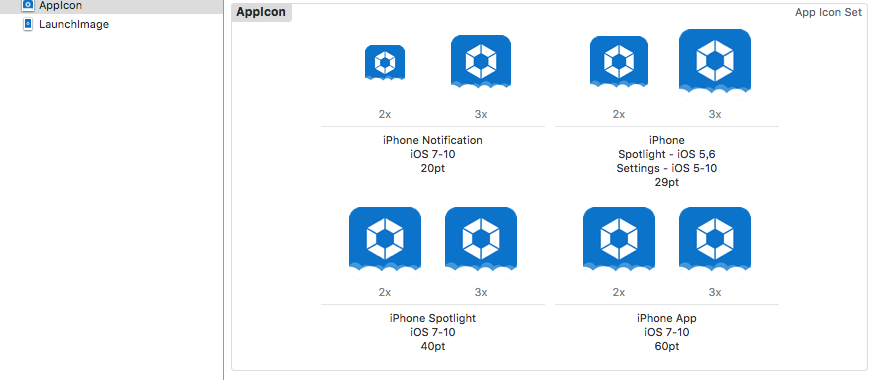
8. 点击Assets.xcassets,修改APP图标,直接将相应尺寸的图标拖进去就行了,如下图:

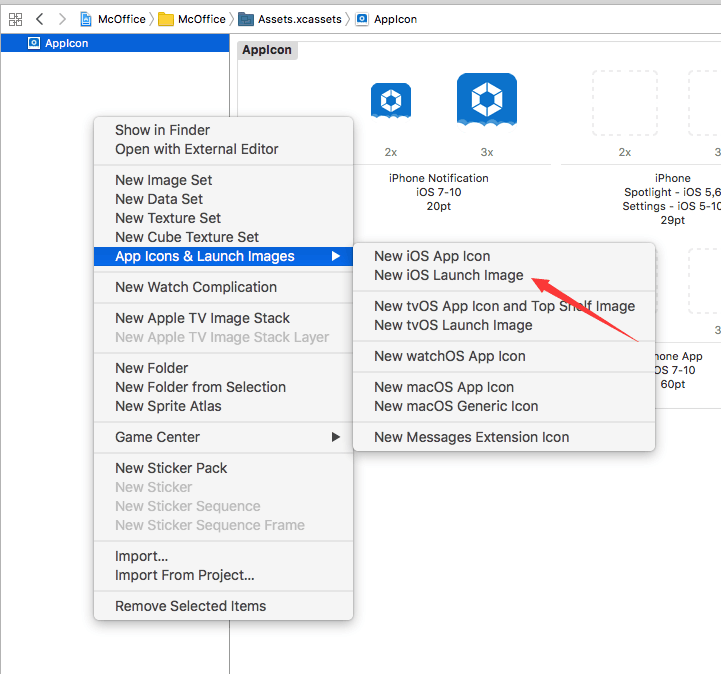
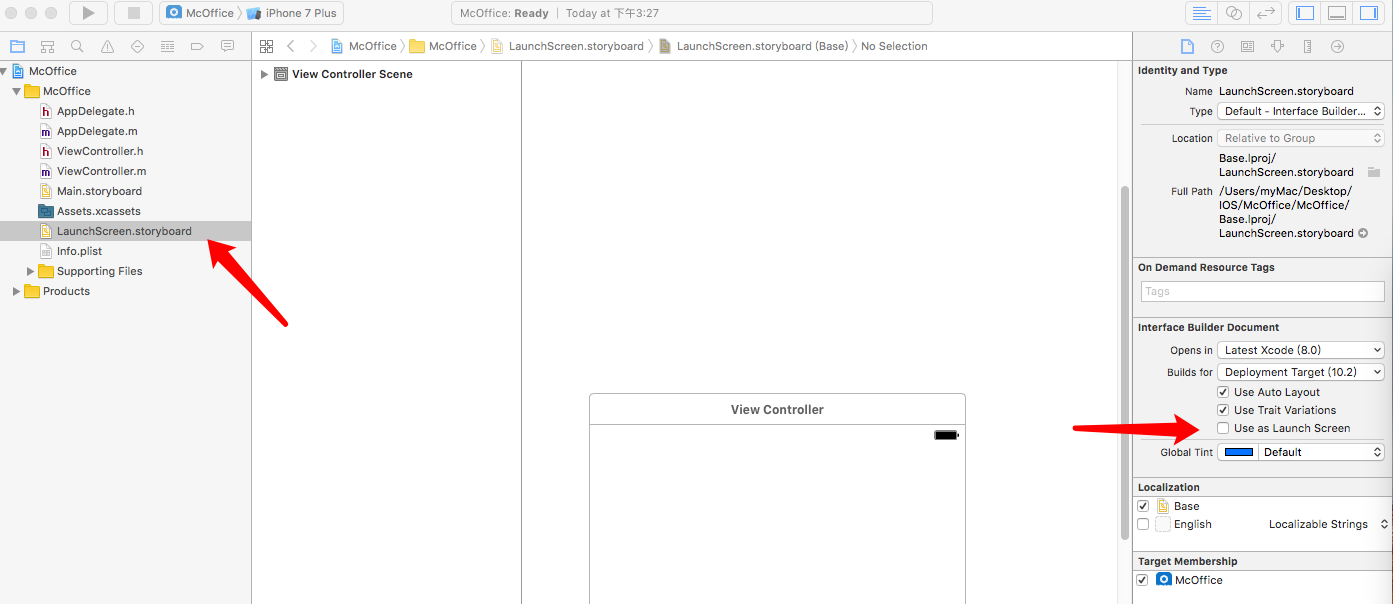
9. 点击Assets.xcassets,设置启动画面,默认是没有启动画面的,需要手动添加,如下图:

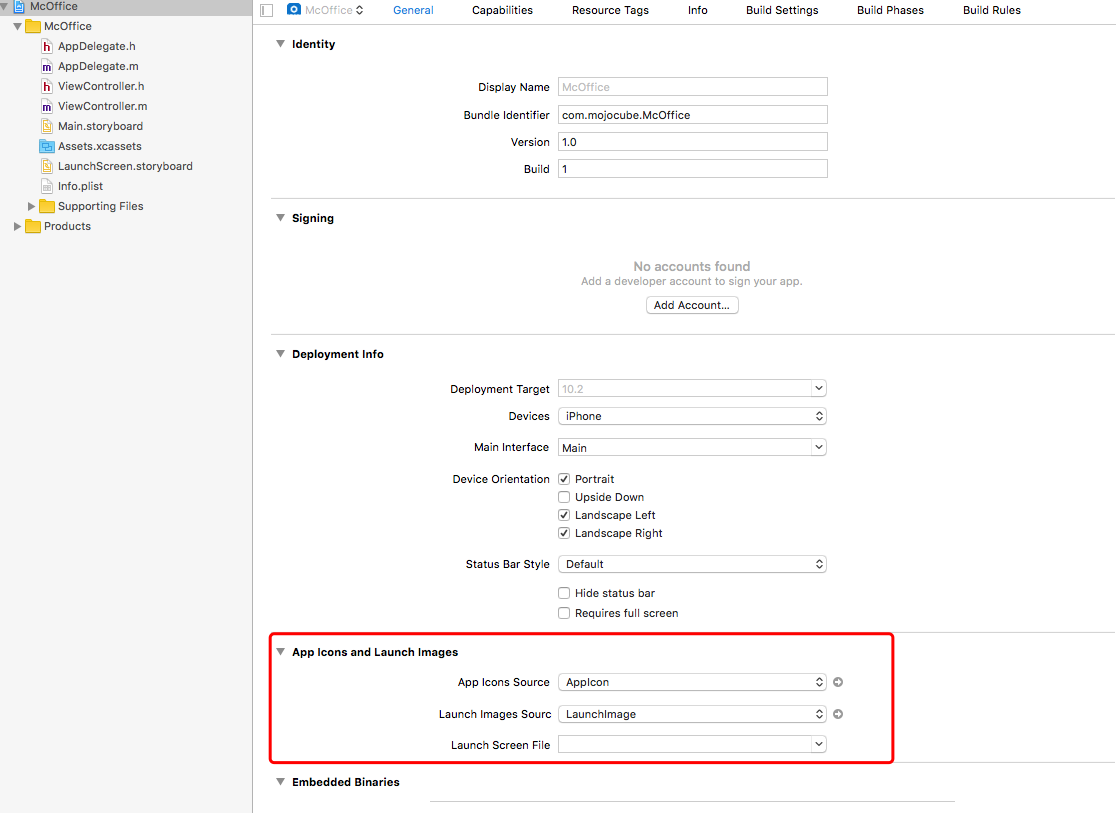
然后需要设置以下两个地方,如下图:


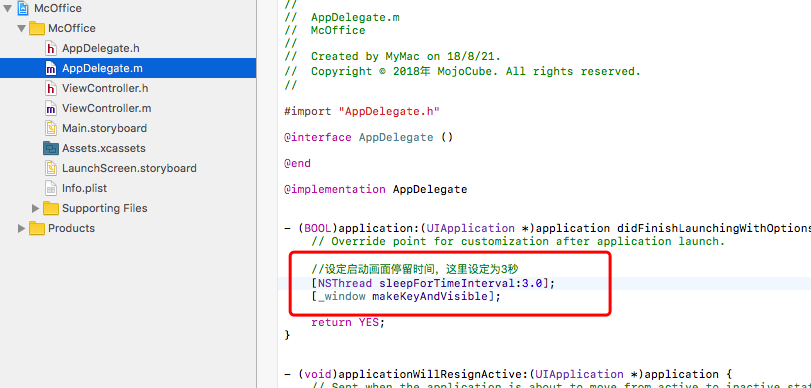
如果要自定义启动画面的展示时间,可以设置如下代码,如下图:

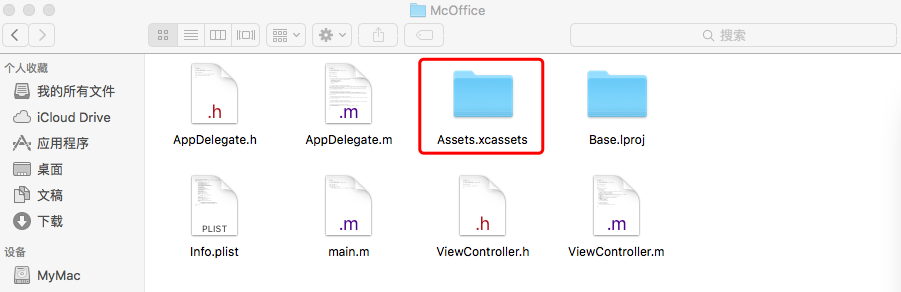
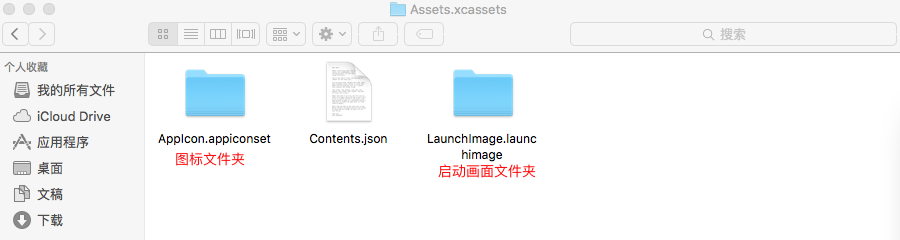
10. 快速更改图标和启动画面,可以直接修改下面目录的文件,尺寸如文件名,如下图:


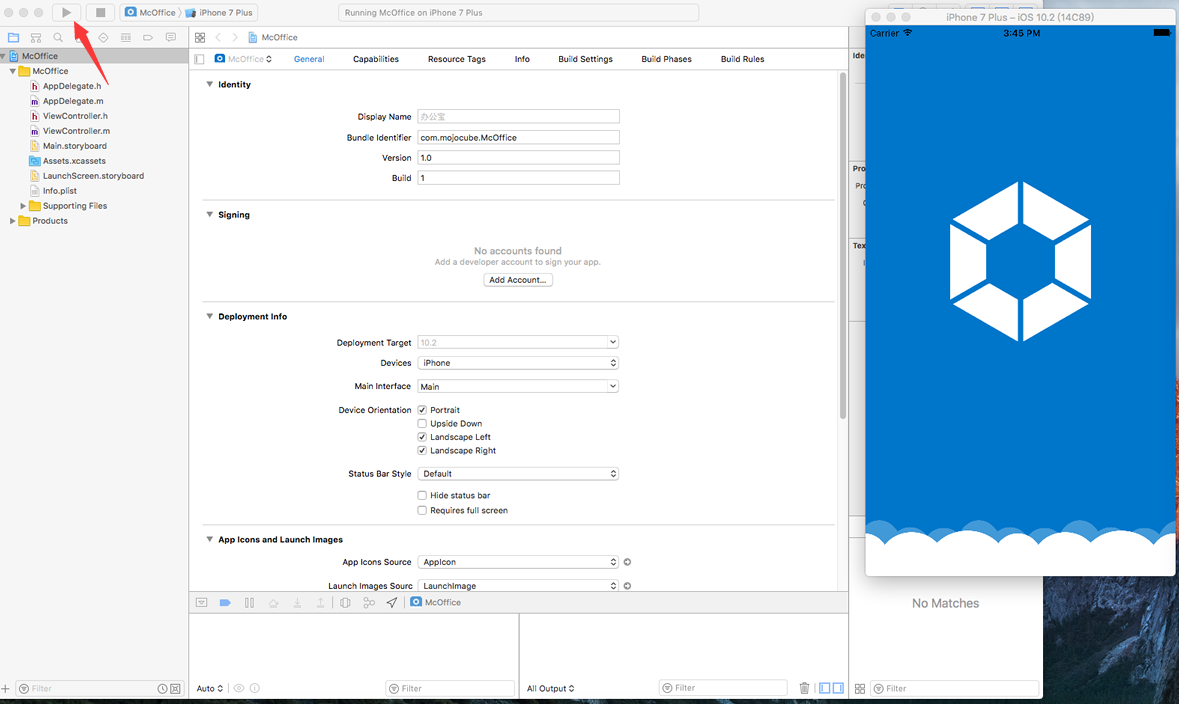
11. 编译测试,选择测试的设备,点击运行编译按钮,如下图:

12. 以上是基于WebView的H5打包原生应用源码,如果要发布成IPA安装文件,需要申请苹果开发者证书。